การทำ Data Visualization ที่ดีนั้น จะช่วยให้เราวิเคราะห์ สื่อสาร ทำความเข้าใจ และนำเสนอข้อมูลได้อย่างรวดเร็วและชัดเจน และหนึ่งในเครื่องมือที่ได้รับความนิยม อย่าง Looker Studio ก็เป็นเครื่องมือยอดนิยมที่มี Chart หลากหลาย ให้เลือก แล้ว Chart ไหนเหมาะกับการเริ่มต้นออกแบบ Dashboard บ้าง ลองมาดูกันเลยครับ
Table of Contents
Data Visualization สำหรับการทำ Dashboard และ Report แตกต่างกันอย่างไร?
หากคุณลองค้นหาว่า Dashboard กับ Report นั้น ต่างกันอย่างไร ไม่ว่าจะเป็นการค้นบน Google หรือ การถาม Generative AI ต่างๆ เช่น ChatGPT, Bard, Bing คุณก็อาจจะได้คำตอบที่แตกต่างกันไป เนื่องจาก นิยามของคำว่า Dashboard และ Report นั้น ไม่ได้มีนิยามตายตัว
อย่างไรก็ตาม จากประสบการณ์ในการทำงานของผม ไม่ว่าจะเป็นการทำงานกับทีมไทย หรือ ทีม Global ความเข้าใจนั้น ถือว่าค่อนข้างใกล้เคียงกัน ดังนั้น ผมจะขออ้างอิงความแตกต่างจากประสบการณ์การทำงานมานะครับ
Data Visualization สำหรับการทำ Dashboard:
- เน้นการแสดงข้อมูลที่สำคัญในมุมมองรวม เพื่อให้ผู้ใช้สามารถมองเห็นสถานะและแนวโน้มได้อย่างรวดเร็ว
- มักจะเป็นข้อมูลที่อัพเดตอย่างต่อเนื่อง (เช่น รายวัน รายชั่วโมง หรือ Real time)
- มีความ interactive และ ยืดหยุ่นต่อเลือกข้อมูลมาใช้งานหรือวิเคราะห์ (เช่น สามารถเปลี่ยนช่วงเวลาย้อนหลังเป็น 7, 14, 28 หรือ วันที่ตามใจผู้ใช้งานได้)
- เหมาะสำหรับการติดตามผลการดำเนินงานและใช้วิเคราะห์ข้อมูลจากการทำ Visualization
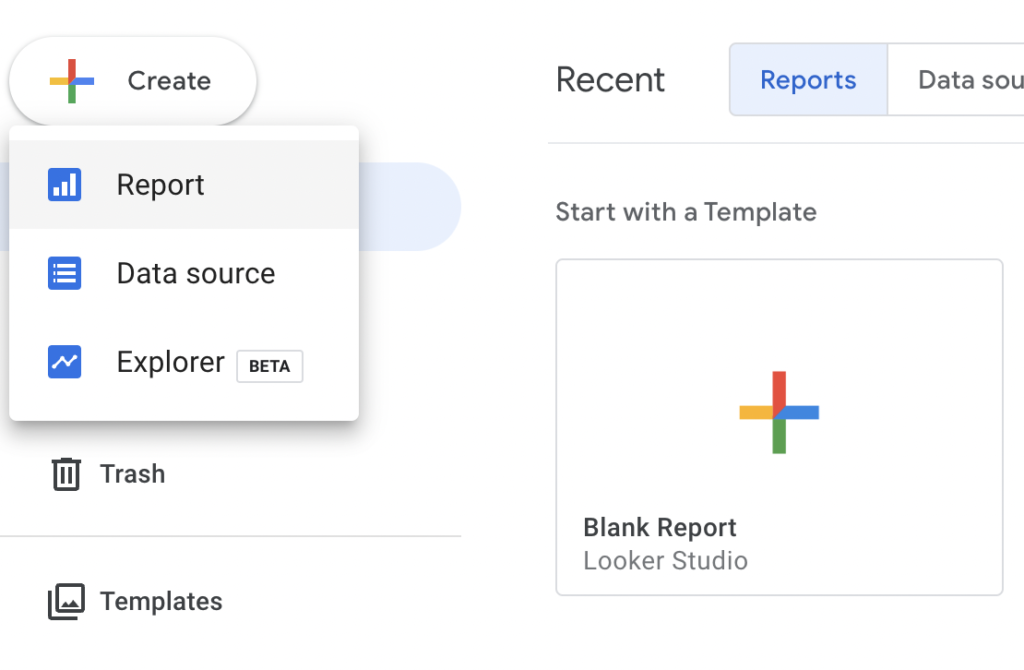
- ตัวอย่างเครื่องมือที่ใช้สร้าง Dashboard: Tableau, Power BI, Looker Studio ( ชื่อเดิม Google Data Studio)
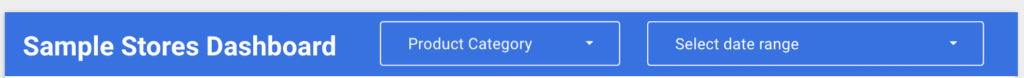
ผมได้แนบ Dashboard ง่ายๆ ขึ้นมาให้ลองดูในตัวอย่างนี้ สามารถลองกดเล่นดูได้ครับ
ตัวอย่าง Dashboard จาก Looker Studio
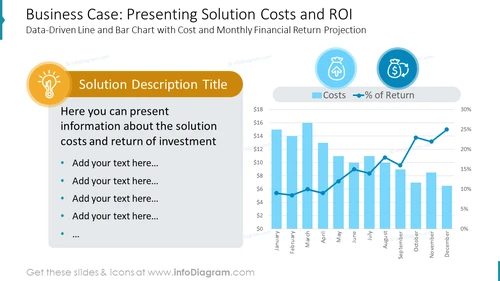
Data Visualization สำหรับการทำ Report (รายงาน):
- เน้นการนำเสนอข้อมูลจากการวิเคราะห์ ออกมาเป็น Presentation
- มักเป็นข้อมูลในช่วงเวลาที่กำหนดตายตัว เช่น รายงานประจำเดือน, รายงานประจำปี
- ช่วยให้เข้าใจสาเหตุและให้ข้อมูลรองรับการตัดสินใจได้ดีขึ้น
- เหมาะสำหรับสรุปผลการดำเนินงาน และนำผลการวิเคราะห์ไปการวางแผน หรือ กลยุทธ์
- ตัวอย่างเครื่องมือที่ใช้สร้าง Report: Excel, PowerPoint, Google Sheet, Google Slides

จะเห็นว่า ใน Report ตัวอย่าง มีคำอธิบายประกอบทางด้านซ้าย หากผู้ใช้งานสามารถกดเปลี่ยนข้อมูลได้ ก็จะทำให้ข้อมูลกับคำอธิบายไม่สอดคล้องกัน
อย่างไรก็ตาม เนื่องจากสองคำนี้ ไม่ได้มีนิยามตายตัว และอาจมีการใช้สลับกันได้ เช่น
- ในบางเครื่องมือ ก็อาจจะใช้คำว่า Report ซึ่งควรเป็น Visualization แบบ static แต่ผลลัพธ์ที่ได้คือ Interactive เช่นกัน
- ในบางแหล่งอ้างอิง ก็อาจใช้คำว่า Dashboard แทนการรวม Charts หลายๆ ตัวเข้าด้วยกัน แต่ไม่สามารถ interactive ได้
รวมถึง Looker Studio ด้วยเช่นกัน ที่ในคำสั่ง จะใช้คำว่า Report หรือ รายงาน แต่ผลลัพธ์ที่ได้จะใกล้เคียงนิยามของคำว่า Dashboard มากกว่า

ดังนั้นนิยามและการใช้คำว่า Dashboard กับ Report อาจจะมีบางอย่างที่เหมือนกัน และ ต่างกันไปบ้าง โดยเฉพาะในปัจจุบัน ที่ Data Visualization Tools ต่างๆ พยายามจะพัฒนาการทำ Report ให้ดียิ่งขึ้น ก็ยิ่งทำให้ความแตกต่างระหว่าง Dashboard และ Report ในเชิงเทคนิค อาจมีความแตกต่างน้อยลงเรื่อวๆ
อย่างไรก็ตาม ความเข้าใจจากการทำงานของผมที่ผ่านมา โดยมากแล้ว Dashboard เน้นให้มองเห็นภาพรวมได้อย่างรวดเร็ว สามารถมีการกดเปลี่ยนแปลงข้อมูลได้ตามต้องการ ในขณะที่ Report เน้นการนำเสนอผลลัพธ์ที่ได้วิเคราะห์ข้อมูลอย่างละเอียด ใช้ Data Visualization ที่เน้นการอธิบายประกอบ ผู้ใช้อาจจะไม่มีความจำเป็นต้องมี Interaction หรือ การกดปุ่มต่างๆ ขนาดนั้น
การแบ่งความแตกต่างของ Dashboard และ Report แบบง่ายๆ นี้ ก็อาจจะช่วยให้เราสามารถสร้างและออกแบบ Data Visualization ในรูปแบบที่เหมาะสมในการนำเสนอข้อมูลให้มีประสิทธิภาพ และตอบโจทย์ผู้ใช้งานได้มากยิ่งขึ้นได้ด้วย
การออกแบบ Data Visualization Dashboard ควรทำอย่างไร?
หลังจากที่เราเห็นแล้วว่า การออกแบบ Dashboard นั้น ต่างกับ Report ตรงการมี Interactions ของผู้ใช้งาน หรือ Users ดังนั้น เราจำเป็นต้องคำนึงว่า การใช้งานของ Users ด้วย เช่น พวกเขาต้องการวิเคราะห์อะไร มีการกดปุ่มอะไรบ้าง เพื่อให้มีสมดุลย์ระหว่าง ความง่ายในการใช้งาน และ ความยืดหยุ่นในการใช้งานด้วย
เช่น ในตัวอย่าง Dashboard ข้างต้น (หรือรูปด้านล่างนี้) จะเห็นว่า เรามีปุ่มช่วงเวลาให้พวกเขาสามารถเลือกกดได้ด้วย (สำหรับบางคน อาจเห็นเป็นภาษาไทย คำว่า เลือกช่วงวันที่ แทน “Select date range”) หรือ ปุ่ม Product Category ให้เลือกกลุ่มสินค้าได้ ซึ่งก็จะช่วยให้เลือกข้อมูลได้สะดวกยิ่งขึ้น

อย่างไรก็ตาม นอกจากเรื่องการออกแบบการใช้งานแล้ว การเลือกใช้ Chart ก็สำคัญไม่แพ้กัน เพราะการเลือก Chart ที่ เหมาะสมนั้น จะช่วยให้เราสามารถเห็นสามารถวิเคราะห์และสื่อสาร รวมไปถึงการตีความข้อมูลได้ตรงและดียิ่งขึ้นด้วย
แต่เนื่องจาก Looker Studio รวมไปถึง Data Visualization หรือ Business Intelligence Tools ต่างๆ นั้น ต่างก็มี Chart รูปแบบต่างๆ ให้เลือกมากมาย ตั้งแต่แบบพื้นฐาน ไปจนกระทั่งแบบซับซ้อน การทำความเข้าใจ Chart ทั้งหมดเลย อาจมีความซับซ้อนและใช้เวลานาน
การทำความเข้าใจ Chart พื้นฐานก่อนนั้น จึงช่วยให้เราสามารถเริ่มต้นได้ง่ายและสะดวกยิ่งขึ้น ซึ่ง Charts พื้นฐานบน Looker Studio จะมีอะไรบ้างนั้น ลองมาดูกันเลย
Charts พื้นฐานที่ควรรู้จัก บน Looker Studio
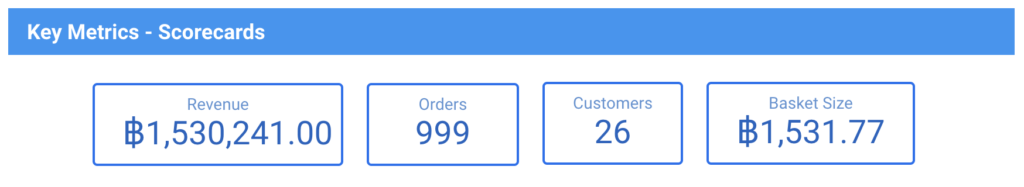
Scorecard

Scorebard นั้น เป็นกล่องตัวเลขเดี่ยวๆ ที่ไม่มีการจัดกลุ่ม เพราะใช้เน้นแสดงตัวชี้วัดสำคัญ (KPIs และ Key Metrics) ช่วยให้เห็นภาพรวมของข้อมูลที่สำคัญที่สุดได้อย่างรวดเร็วและชัดเจน
โดยมากมักจะถูกใส่ไว้ด้านบนสุดของ Dashboard เพื่อให้เห็นข้อมูลสำคัญโดยรวม ก่อนจะลงไปดูรายละเอียดเพิ่มเติมในส่วนอื่นๆ ต่อไป
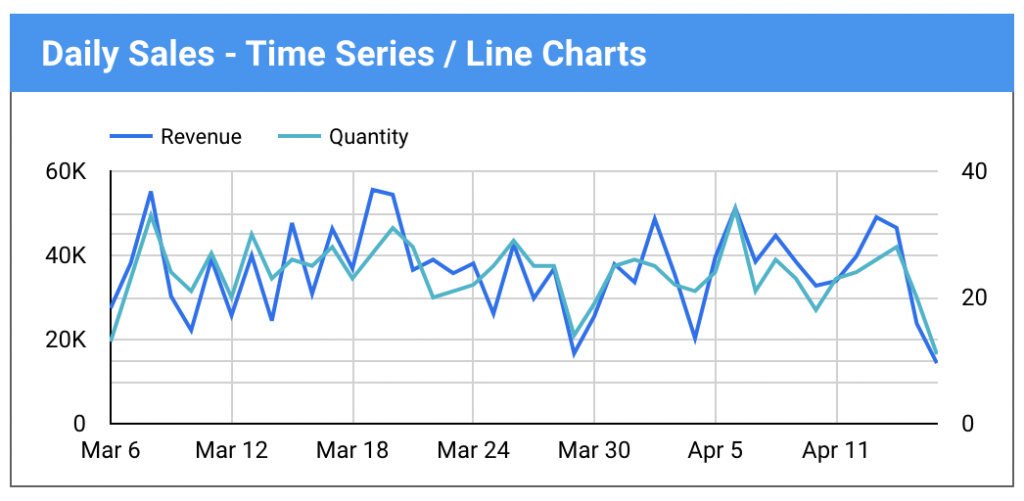
Line Chart / Time Series

Line Chart เหมาะกับการใช้เปรียบเทียบข้อมูลในแต่ละช่วงเวลา เพื่อดูแนวโน้มของข้อมูล และช่วยให้เห็นการเปลี่ยนแปลงของข้อมูลได้ง่าย เช่น รายได้ หรือ ยอดขายรายวัน
อย่างไรก็ตาม หากมีการใส่กราฟเส้น โดยแบ่งกลุ่ม หรือ แบ่งตัวเลขมากเกินไป ก็อาจทำให้เราวิเคราะห์ได้ลำบาก เช่น ในตัวอย่างด้านล่างนี้

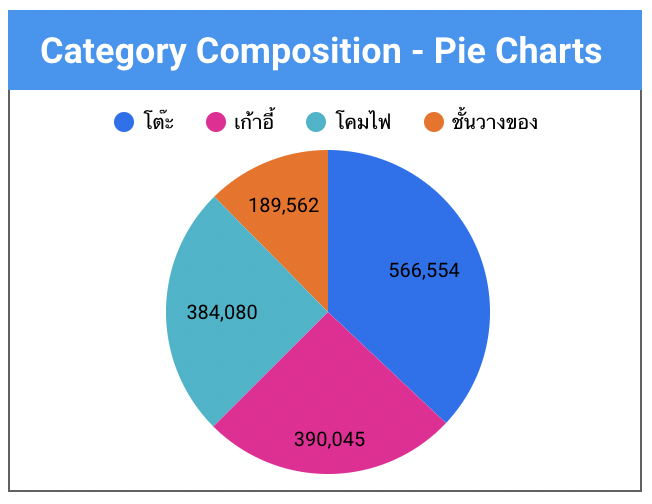
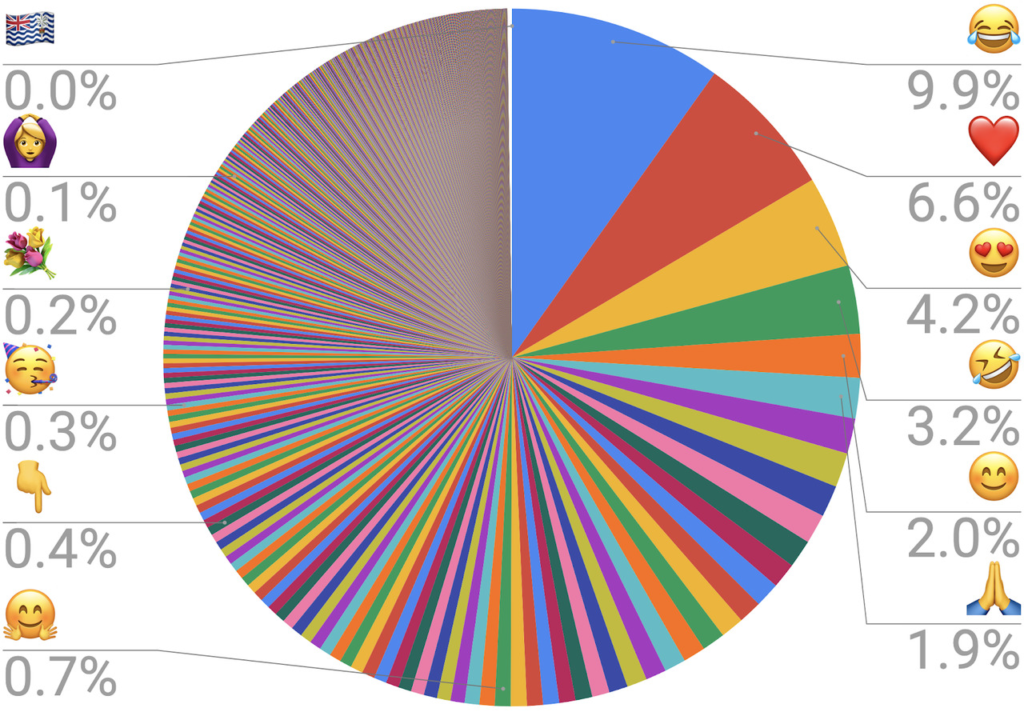
Pie Chart

Pie Chart เหมาะกับการการดูสัดส่วนของข้อมูลแบ่งตามกลุ่มจากทั้งหมด เช่น ในตัวอย่างนี้ จะเป็นสัดส่วนข้อมูลแบ่งตามประเภทสินค้า (Categories)
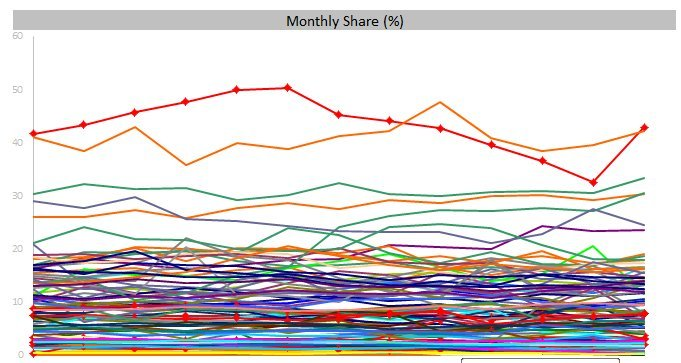
อย่างไรก็ตาม Pie Chart เป็นหนึ่งใน Chart ที่เราต้องระวังในการใช้งาน เพราะถ้าหากข้อมูลมีการแบ่งกลุ่มมากไป ก็อาจทำให้ Pie Chart นั้นดูลำบากได้ เช่น ในตัวอย่างด้านล่างนี้

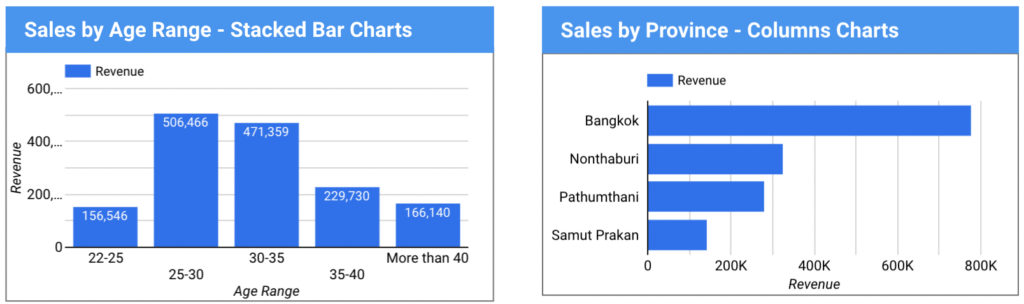
Bar / Column Chart

Bar Chart หรือ Column Chart เหมาะสำหรับการเอาไว้เปรียบเทียบข้อมูลในแต่ละกลุ่ม เช่น
- เปรียบเทียบรายได้ตามกลุ่มช่วงอายุ
- เปรียบเทียบรายได้ตามพื้นที่ (จังหวัด)
ซึ่งบางคนอาจมองว่า Bar หรือ Column Chart นั้น ช่วยให้เปรียบเทียบและวิเคราะห์ข้อมูลได้ดีกว่า Pie Chart แต่หากเราต้องการดูสัดส่วนข้อมูลด้วย Pie Chart ก็อาจทำให้เห็นสัดส่วนได้ชัดเจนกว่า
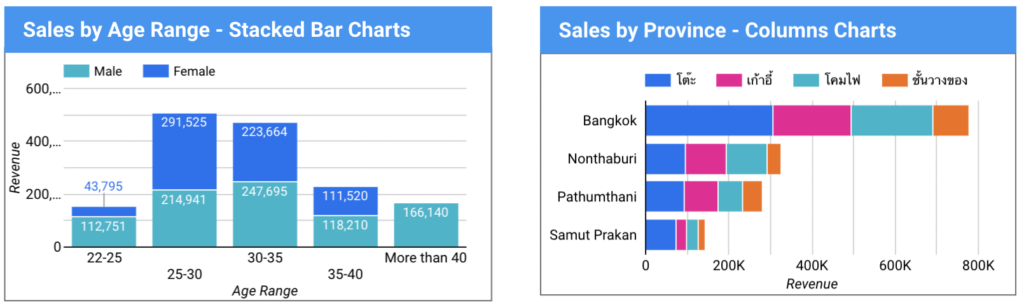
Stacked Bar / Stacked Column Chart

Stacked Bar Chart หรือ Stacked Column Chart จะเป็นการแบ่งสัดส่วนข้อมูลในแต่ละกลุ่มเพิ่มเข้าไปใน Bar หรือ Column Chart เช่น
- เปรียบเทียบรายได้ตามกลุ่มช่วงอายุ และ สัดส่วนของเพศในแต่ละช่วงอายุ
- เปรียบเทียบรายได้ตามพื้นที่ (จังหวัด) และ สัดส่วนของประเภทสินค้าในแต่ละจังหวัด
ทำให้เราสามารถได้รายละเอียดเพิ่มเติมมากขึ้นในการวิเคราะห์ เช่น สินค้าประเภทไหนขายดีในพื้นที่ไหนบ้าง เป็นต้น
Table

Table หรือ ตาราง เป็น Chart ที่หลายๆ คนน่าจะคุ้นเคยกันมากที่สุด และเป็น Chart ที่เหมาะสำหรับเพิ่มรายละเอียดข้อมูลเพิ่มเติมจาก Chart อื่นๆ หรือ ใช้ในกรณีที่เราต้องการข้อมูลตัวเลขที่ชัดเจน
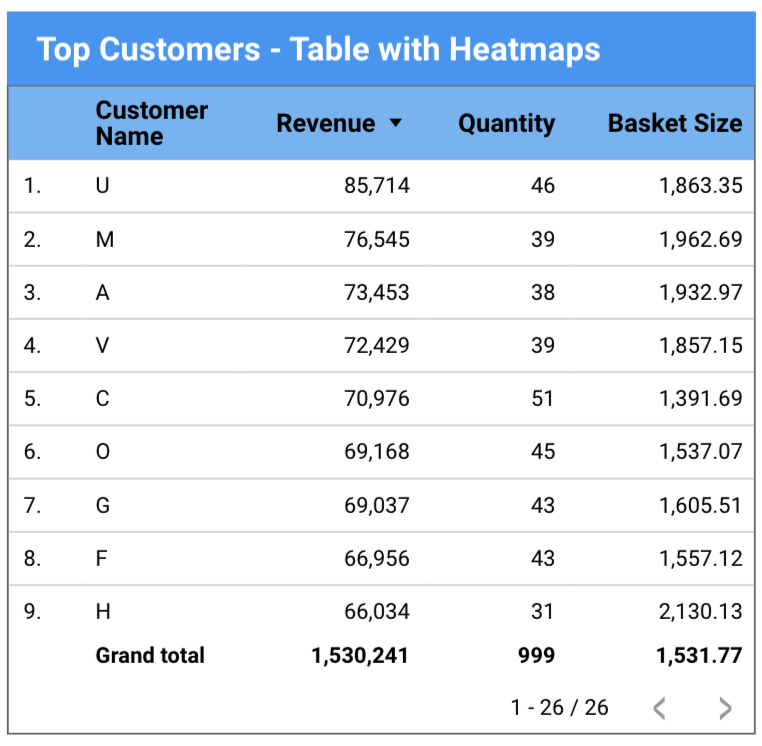
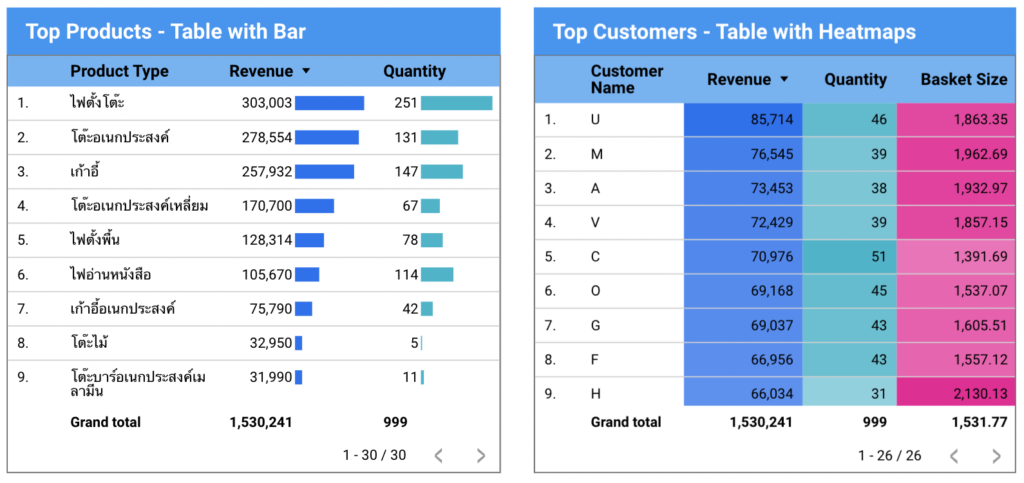
Table with Bar / Table with Heatmap

Table with Bar / Table with Heatmap เป็นการเพิ่ม Chart หรือ รายละเอียดเล็กๆ เข้าไปในตาราง เพื่อให้เราสามารถมองเห็นข้อมูลได้ชัดเจนและรวดเร็วขึ้น โดย
- Table with Bar จะเป็นการเพิ่ม Bar Chart เล็กๆ เข้าไปในตาราง เพื่อให้เราสามารถเปรียบเทียบความแตกต่างของข้อมูลในแต่ละแถวได้
- Table with Heatmap จะเป็นการเพิ่มสีในตาราง โดยจะเรียงความอ่อนและเข้มตามข้อมูลใน Column oyhoq เพื่อให้เราสามารถเปรียบเทียบความแตกต่างของข้อมูลในแต่ละแถวได้ เช่น บางแถวอาจรายได้เยอะกว่า แต่รายได้น้อยกว่าอีกแถว เป็นต้น
ซึ่ง Table with Heatmap ก็เป็นอีกหนึ่งวิธีการดูความสัมพันธ์ของข้อมูล จาก 4 เทคนิคการเลือก Charts ที่เหมาะกับการวิเคราะห์ ที่ผมได้เคยเขียนไปแล้วที่นี่
สรุป
เราจะเห็นได้ว่า การเลือกใช้ Charts ประเภทต่างๆ อย่างเหมาะสมกับข้อมูลและวัตถุประสงค์ จะช่วยให้การวิเคราะห์และนำเสนอข้อมูลด้วย Data Visualization Dashboard บน Looker Studio หรือ Data Visualization Tools อื่นๆ มีประสิทธิภาพมากยิ่งขึ้น
หวังว่า Charts เริ่มต้นเหล่านี้ จะช่วยให้คุณเลือกใช้ในการวิเคราะห์ และ ออกแบบ Dashboard ได้ดีและง่ายยิ่งขึ้นนะครับ สำหรับ Charts อื่นๆ ใน Looker Studio ไว้มีโอกาส ผมจะนำมาเขียนเพิ่มให้ดูกันนะครับ
แต่หากใครสนใจวิธีการใช้ Looker Studio เบื้องต้น หรือ เทคนิคการใช้ Data Visualization ให้เหมาะการวิเคราะห์ เพิ่มเติมก็สามารถดูได้ที่บทความนี้เลยครับ
นอกจากเรื่อง Data Visualization แล้ว หากคุณสนใจเรื่องการตีความข้อมูลที่ได้ เพื่อให้สามารถนำข้อมูลจากการวิเคราะห์เชิงเทคนิค ไปต่อยอด เพื่อวิเคราะห์หา Insight และนำไปปรับเปลี่ยนให้เป็น Action ได้ ก็ขอฝากบทความเรื่อง Critical Thinking และ Data Interpretation ไว้ด้วยนะครับ 🙂
และหากคุณสนใจการใช้ Looker Studio ให้มีประสิทธิภาพหรือรู้รายละเอียดให้มากยิ่งกว่านี้ ทางเรามีบริการต่างๆ ที่ช่วยคุณได้ ไม่ว่าจะเป็น
- บริการ Workshop ด้านการใช้งาน Looker Studio เพื่อสร้างและออกแบบ Dashboard ให้มีประสิทธิภาพ
- บริการให้คำปรึกษาในการสร้าง Dashboard ด้วย Looker Studio ให้ตอบโจทย์ธุรกิจของคุณ
สามารถเข้าไปดูรายละเอียดเกี่ยวกับบริการต่างๆ ของเราได้ตามปุ่มด้านล่างนี้ได้เลยครับ