หากพูดถึงเครื่องมือในการทำ Data Visualization กันแล้ว แน่นอนว่าหลายๆ คนก็อาจจะมีเครื่องมือมากมายในหัวเต็มไปหมด ไม่ว่าจะเป็นเครื่องมือการสร้าง Reports หรือ Dashboard ซึ่งเครื่องมือในการสร้าง Dashboard นั้น ก็มีมากมายหลายเจ้าในตลาด แต่หนึ่งในเครื่องมือยอดนิยมที่หลายๆ คนมักใช้กัน ด้วยความง่ายและราคาที่เข้าถึงได้ในปัจจุบัน (ฟรี) ก็คือ Looker Studio (หรือชื่อเดิม Google Data Studio) นั่นเอง ในบทความนี้ เราจะมาแนะนำวิธีใช้ Looker Studio เบื้องต้น เพื่อสร้าง Dashboard แบบง่ายๆ กันครับ
Table of Contents
- Looker Studio คืออะไร? ทำอะไรได้บ้าง?
- วิธีใช้ Looker Studio
- ขั้นตอนการสร้าง Dashboard
- ลองสร้าง Dashboard ด้วย Looker Studio กัน
- *หมายเหตุก่อนเริ่ม
- Getting Started
- Creating Reports – การสร้าง Dashboard (Looker’s Report)
- Connecting Data Source – การเชื่อมต่อข้อมูลต้นทาง
- Add a chart – การใส่ Chart
- Customize Chart – การปรับแต่ง Chart
- Metric และ Dimension คืออะไร?
- ปรับข้อมูลใน Chart ด้วย Metric และ Dimension
- Add a control (filters)
- Combine into Report (Dashboard)
- Sharing
- ข้อดีของ Looker Studio
- ข้อจำกัดของ Looker Studio
- สรุป
Looker Studio คืออะไร? ทำอะไรได้บ้าง?
Looker Studio เป็นเครื่องมือสร้าง Data Visualization จาก Google ที่ช่วยให้เราสามารถสร้างกราฟต่างๆ แล้วนำมาประกอบเป็น Dashboard ได้ โดยสามารถเชื่อมต่อกับข้อมูลจากหลายๆ ที่ (Data Sources) เช่น Google Sheets, Excel, SQL ต่างๆ (BigQuery, Postgresql) และอื่นๆ
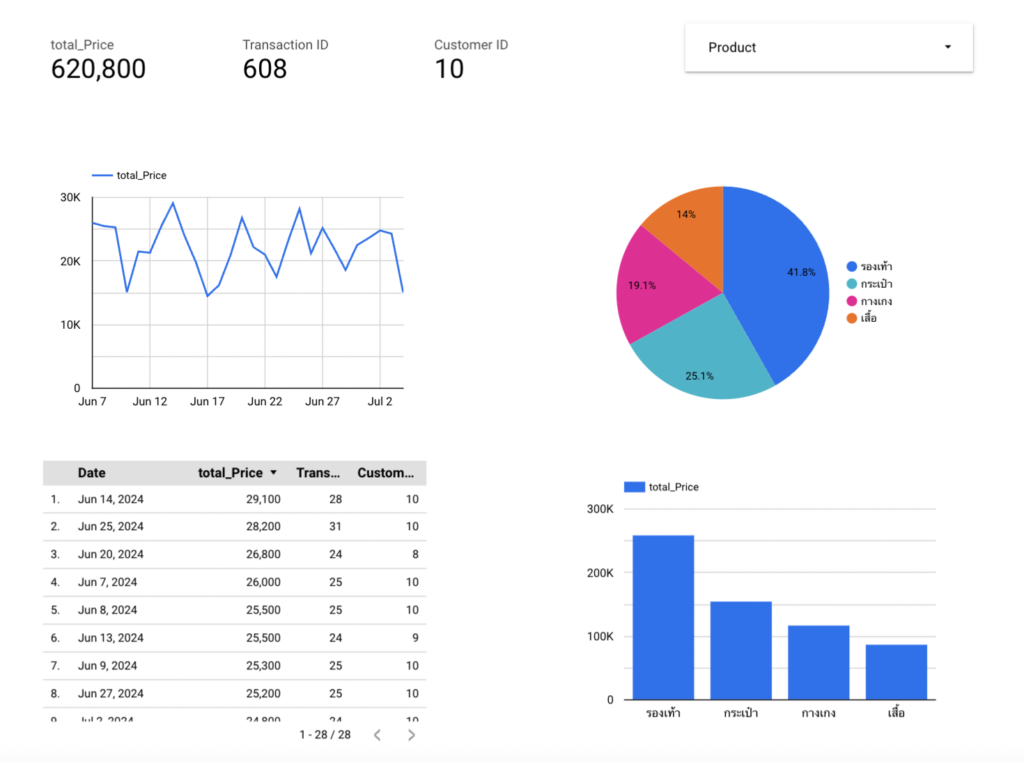
โดยตัวอย่าง Dashboard ด้านล่าง ผมสร้างโดยเชื่อมต่อข้อมูลจาก Google Sheet ครับ
ในปัจจุบัน Looker ยังมีเวอร์ชั่นเปิดให้ใช้ฟรีอยู่นะครับ
วิธีใช้ Looker Studio
การใช้งาน Looker Studio นั้น จะมี 2 แบบ คือ การใช้แบบเข้าชม (Viewer) และ แบบปรับแต่งแก้ไข (Editor)
Viewer – การนำ Dashboard ไปใช้งาน
สำหรับ Viewer เราจะสามารถเข้าไปดู Dashboard ที่คนสร้างได้ และสามารถกดปุ่มต่างๆ บน Dashboard เพื่อเลือกและคัดกรองข้อมูลได้ตามที่ผู้สร้างเป็นคนกำหนด แต่จะไม่สามารถทำการแก้ไขต่างๆได้ เช่น ไม่สามารถแก้ไข Chart ต่างๆ ปุ่มต่างๆ แหล่งข้อมูล การคำนวณ ได้
ด้านล่างนี้ เป็น Dashboard ที่ผมสร้างและเปิดให้เข้าชมได้ โดยใช้การ embed หรือ แนบมากับในเว็บนี้ สามารถลองกดเล่นกันได้ครับ
Editor – การสร้างและปรับแต่ง Dashboard
สำหรับ Editor เราจะสามารถปรับแต่งแก้ไข Dashboard ที่สร้างได้ ไม่ว่าจะเป็นการแก้ไข Chart ต่างๆ ปุ่มต่างๆ แหล่งข้อมูล การคำนวณ และอื่นๆ
โดยวิธีใช้ในบทความนี้ จะเน้นไปที่การสร้าง Dashboard นะครับ
ขั้นตอนการสร้าง Dashboard
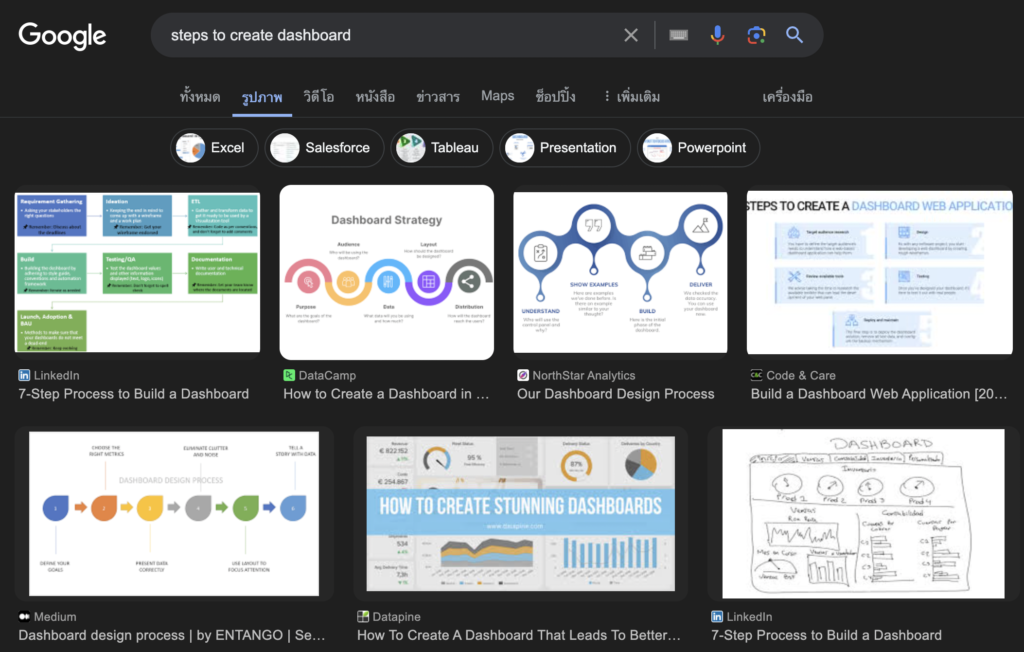
การสร้าง Dashboard นั้น ไม่ได้มีขั้นตอนตายตัว อาจมีความแตกต่างกันไป ไม่มีมาตรฐานกลาง อย่างในตัวอย่างด้านล่าง จะเห็นว่า ถ้าคุณลอง Search บน Google ดู ก็จะมีขั้นตอนที่ต่างกันไป ตามแต่ละตำรา

และเพื่อความง่าย ในบทความนี้ ผมจะขอคงไว้ซึ่งขั้นตอนหลักๆ ตามประสบการณ์ที่เคยทำมานะครับ
ซึ่งหากใครอยากอ่านขั้นตอนการออกแบบและสร้าง Dashboard แบบเต็มๆ สามารถอ่านได้ที่บทความเกี่ยวกับการออกแบบโดยเฉพาะเลยครับ
Planning – วางแผนก่อนเริ่ม
ในการสร้าง Dashboard นั้น ไม่ว่าจะสร้างเครื่องมือใดก็ตาม ควรเริ่มด้วยการทำความเข้าใจและวางแผนก่อนว่า
- เราต้องการสร้าง Dashboard นี้ไปเพื่อวัตถุประสงค์อะไร ประกอบการตัดสินใจเรื่องอะไร
- เราจะรู้ประเมินความเป็นไปได้และความคุ้มค่า ได้ยังไง ไม่ว่าจะเป็นในเชิงธุรกิจหรือ Domain ต่างๆ (เช่น การจัดสรรงบ การปรับปรุงกระบวนการต่างๆ) หรือ ในเชิงเทคนิค (เช่น การเข้าถึงแหล่งข้อมูล คุณภาพของข้อมูล การประมวลผล) ก็ตาม
ซึ่งจะช่วยให้เราเห็นความทิศทางในการสร้าง Dashboard ได้ดียิ่งขึ้น เห็นความคุ้มค่าและรวมเป็นไปได้ในการทำ Dashboard
Making MockUp / Wireframe – วางโครงสร้าง Dashboard
ก่อนที่จะลงมือสร้าง Dashboard จริงๆ หากเรามีการทำ MockUp หรือ Wireframe หรือถ้าเรียกแบบง่ายๆ ก็คือ วาดแบบร่างนั่นแหละ โดยเรายังไม่ต้องลงมือสร้าง Dashboard จริงๆ เพราะมีความยุ่งยากในการสร้าง รวมถึงปรับแต่งยากกว่า ทำให้ต้องใช้เวลามากกว่าอีกด้วย
การคุยกันบนกระดาษ (หรือโปรแกรมออกแบบ) ให้จบก่อนสร้าง Dashboard ย่อมมีโอกาสช่วยให้ประหยัดแรง เวลา รวมถึงทำได้ตรงความต้องการของผู้ใช้งานมากกว่าอีกด้วย
Data Preparation – จัดเตรียมข้อมูลสำหรับ Dashboard
ซึ่งเป็นขั้นตอนที่มักจะใช้เวลามากที่สุด และมีขั้นตอนต่างๆ มากมาย ไม่ว่าจะเป็น Data Collection, Data Structuring, Data Cleaning และอื่นๆ ซึ่งสามารถอ่านได้ที่บทความเต็ม แต่ในบทความนี้ เราจะมีการเตรียมข้อมูลที่พร้อมสำหรับการใช้ทำ Dashboard ไว้ให้เรียบร้อยแล้วครับ
Developing – สร้าง Dashboard
ทีนี้ก็มาถึงขั้นตอนที่หลายๆ คนน่าจะอยากทำกันมากที่สุด (มั้ง) ก็คือ การสร้าง Dashboard จริงๆ นั่นเอง
Sharing – ส่งมอบ Dashboard
และเมื่อสร้างเสร็จ ก็ได้เวลาแชร์ไปให้คนอื่นๆ ใช้งานกันครับ
Iterating – ปรับแต่ง Dashboard
แน่นอนว่า หลังจากคนอื่นๆ ได้ใช้งาน หรือ แม้แต่ตัวเราเองก็ตาม อาจไม่ได้พอใจกับผลลัพธ์แรก ขั้นถัดไปก็คือ การปรับปรุงไปเรื่อยๆ จนกว่าจะได้เวอร์ชั่นที่เรา หรือ ผู้ใช้งานพึงพอใจนั่นเองครับ
ซึ่งหากใครอยากลองอ่านวิธีการสร้างและออกแบบ Dashboard แบบละเอียด สามารถอ่านเพิ่มเติมได้ที่บทความด้านล่างนี้เลยครับ
ลองสร้าง Dashboard ด้วย Looker Studio กัน
*หมายเหตุก่อนเริ่ม
- กรุณาทำตามบนคอมพิวเตอร์ครับ เพราะการสร้าง Dashboard บนมือถือ หรือ Tablet จะใช้งานยากมาก หรือ อาจผิดเพี้ยนได้
- สมัครและเปิดใช้บัญชีของ Google หรือ Gmail ก่อนเริ่มใช้งานด้วยนะครับ
- ในบทความนี้ จะใช้เมนูทุกอย่างเป็นภาษาอังกฤษ ถ้าเครื่องของคุณใช้ภาษาไทย เมนูจะยังอยู่ในตำแหน่งใกล้เคียงกัน ให้กดตามรูปได้เลยครับ
Getting Started
ก่อนอื่นเลย ให้เราเข้าไปที่ https://lookerstudio.google.com/ เพื่อใช้งาน Looker ก่อนเลยครับ ซึ่งหากคุณเข้าไปแล้ว จะเจอหน้าตาแบบใดแบบหนึ่งตามนี้ ขึ้นกับว่าคุณเคยใช้ Looker ก่อนหรือเปล่า
หากคุณไม่เคยใช้ Looker Studio มาก่อน จะเจอหน้าแบบนี้ครับ ให้กดปุ่มสีน้ำเงินเพื่อเริ่มสมัครใช้งานครับ

จากนั้น ให้กดทำตามขั้นตอนเรื่อยๆ จนมาถึงหน้านี้ครับ
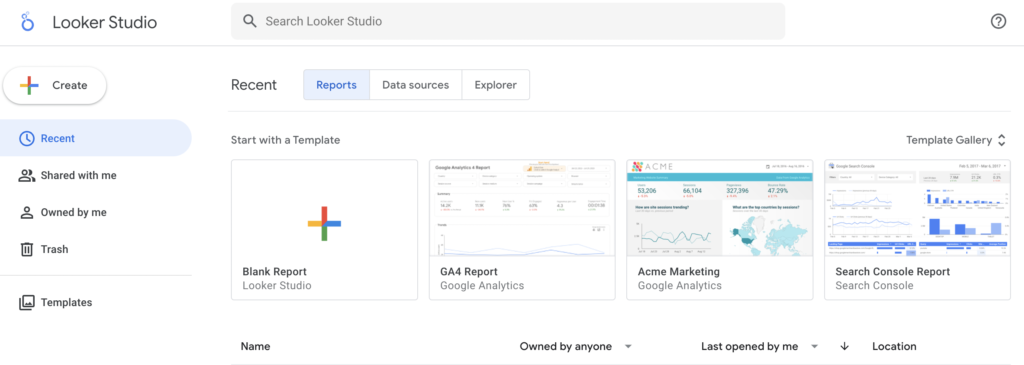
ซึ่งหากคุณเคยใช้ Looker มาก่อนแล้ว จะเข้ามาที่หน้านี้ด้วยเช่นกัน

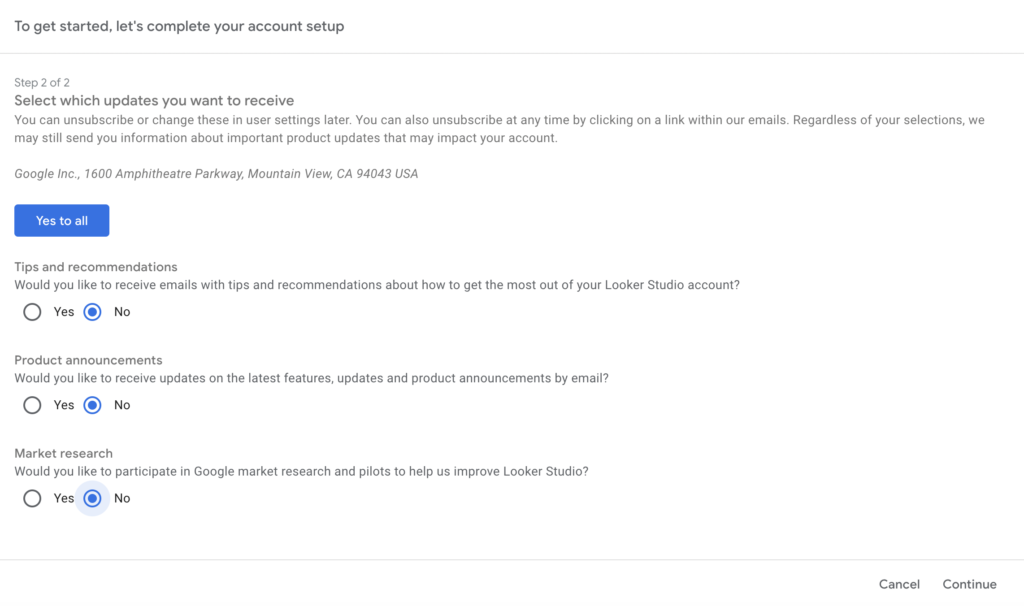
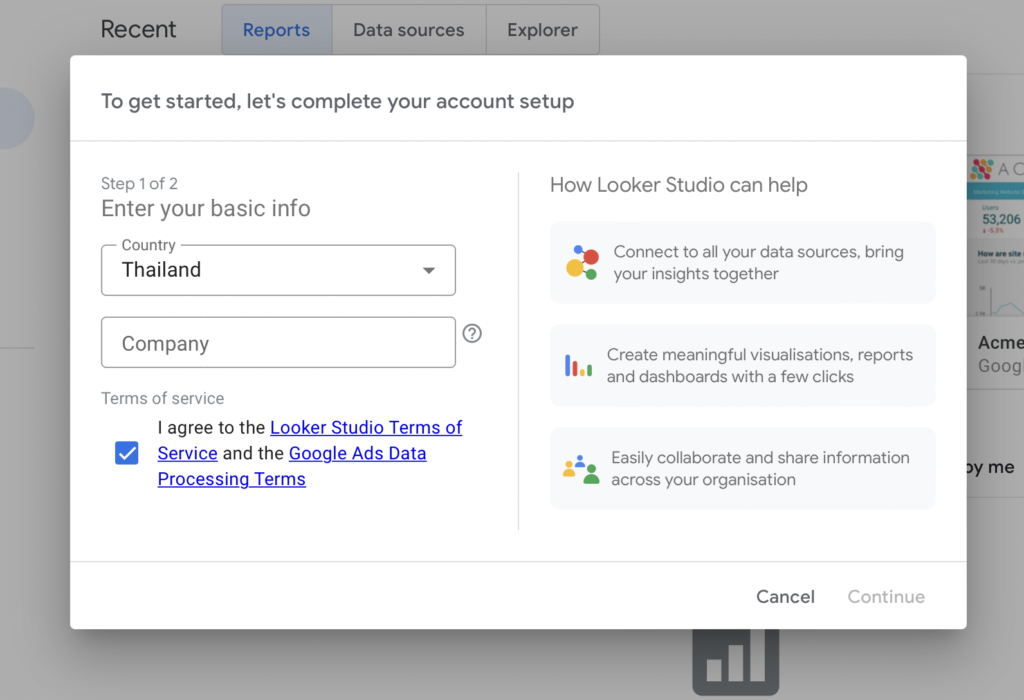
หากคุณใช้งานครั้งแรก ระหว่างใช้งาน คุณอาจจะเจอเมนูต่างๆ เหล่านี้ครับ
1. ข้อความให้เลือกรับอีเมล์ข่าวสาร ซึ่งตรงนี้ ขึ้นอยู่กับคุณเลยครับ ว่าต้องการรับอีเมล์พวกนี้หรือไม่

2. ข้อความให้กรอกเลือกชื่อประเทศ และ ชื่อบริษัท ซึ่งสามารถเลือกประเทศตามต้องการได้ ส่วนชื่อบริษัท ก็สามารถกรอกอะไรก็ได้ตามสะดวกได้เลยครับ เท่าที่ผมทราบ ไม่มีผลต่อการใช้งานครับ
จากนั้นก็ยืนยันเงื่อนไขการใช้งาน หรือ Terms of service ครับ

จากนั้นก็เริ่มใช้งานกันได้เลยครับ
Creating Reports – การสร้าง Dashboard (Looker’s Report)
ถึงแม้ว่าผมจะเคยบอกว่า Dashboard ต่างกับ Report อย่างไร ไปแล้ว แต่ใน Looker นั้น เวลาที่เราสร้าง Dashboard (ตามความหมายทั่วไป) จะยังใช้คำว่า Report อยู่ครับ
เพราะฉะนั้น ในบทความนี้ เนื่องจากเราอยู่ใน Looker ผมจะใช้คำว่า Report แทน Dashboard นะครับ
การสร้าง Report บน Looker นั้น สามารถทำได้ 2 แบบ คือ สร้างเองจากเริ่ม หรือ ใช้โครงสร้าง (Template) ที่มีมาให้ แต่เพื่อให้เราเข้าใจการใช้งาน Looker ตั้งแต่เริ่ม ในบทความนี้ ผมจะให้สร้างเองก่อนนะครับ
ซึ่งก่อนที่เราจะเริ่ม เพื่อความง่าย ในบทความนี้จะใช้ Google Sheet เชื่อมต่อข้อมูลกับ Looker นะครับ
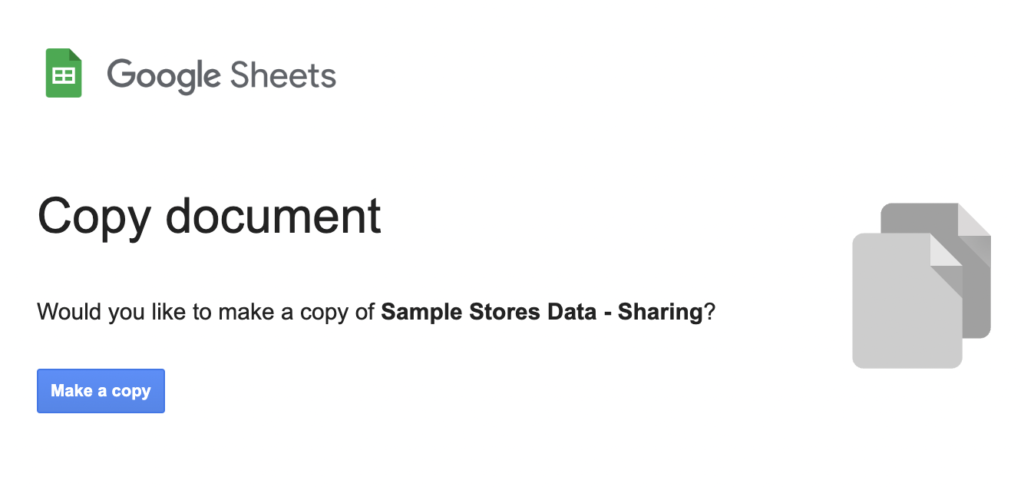
โดยทุกคนสามารถกดเข้าไปคัดลอก หรือ Copy ข้อมูลที่ผมเตรียมไว้ให้ได้
ที่ ลิงค์นี้ (หรือถ้าหากเข้าไม่ได้ ให้ไปที่ ลิงค์นี้ แทน) ได้เลยครับ
จากนั้น กดปุ่มสีน้ำเงินตามรูป เพื่อคัดลอกข้อมูลได้เลยครับ

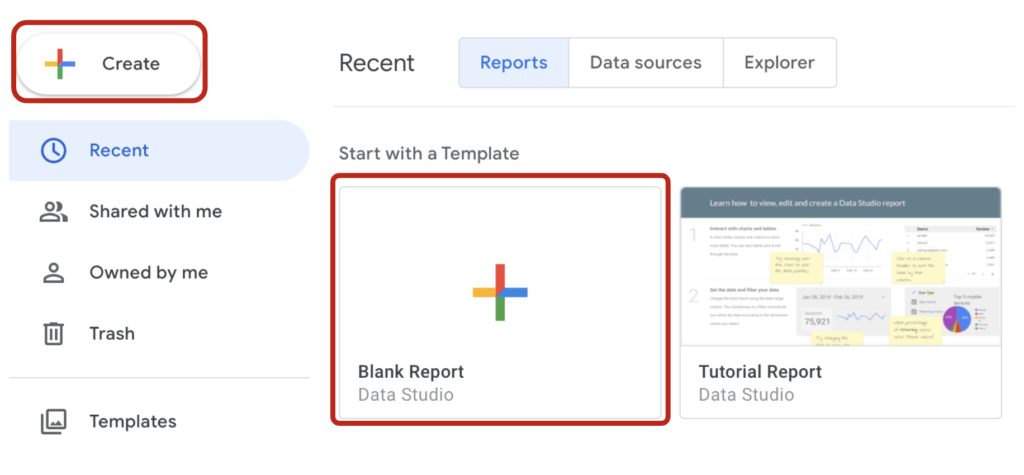
หลังจากคัดลอกข้อมูลแล้วให้เรากลับไปที่หน้าจอ Looker
แล้วกดไปที่ปุ่มใดปุ่มหนึ่งบนตามรูปด้านล่างนี้ เพื่อสร้าง Report (Dashboard) ได้เลยครับ

Connecting Data Source – การเชื่อมต่อข้อมูลต้นทาง
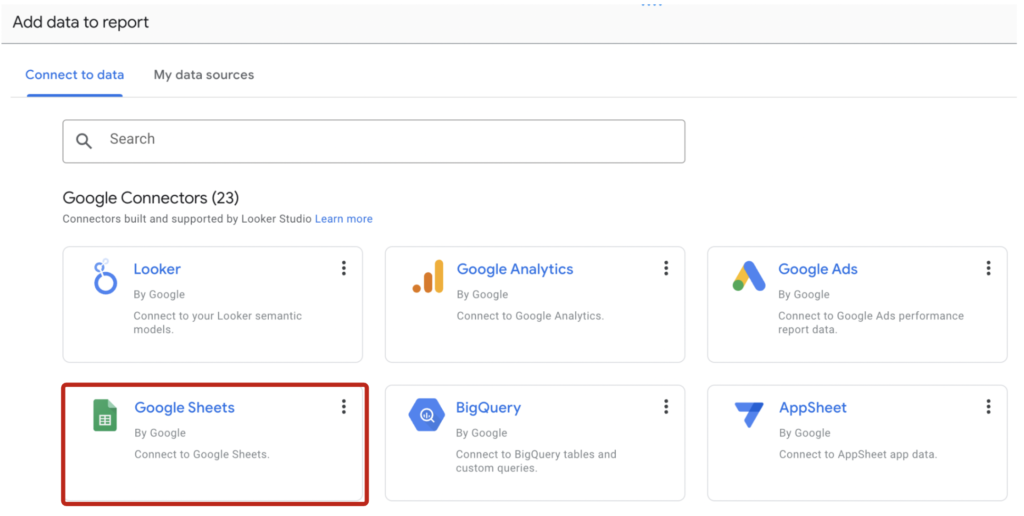
เมื่อเราเริ่มสร้าง Report (Dashboard) เราจะต้องเชื่อมต่อแหล่งข้อมูล (Data Source) ผ่านตัวเชื่อมต่อ (Connectors) กับ Looker ก่อน เพื่อให้ Looker เข้าถึงข้อมูลที่เราต้องการทำ Data Visualization ได้
โดยคุณจะเห็นหน้าตาตามด้านล่างนี้ ให้กดเลือกที่ Google Sheet ได้เลยครับ

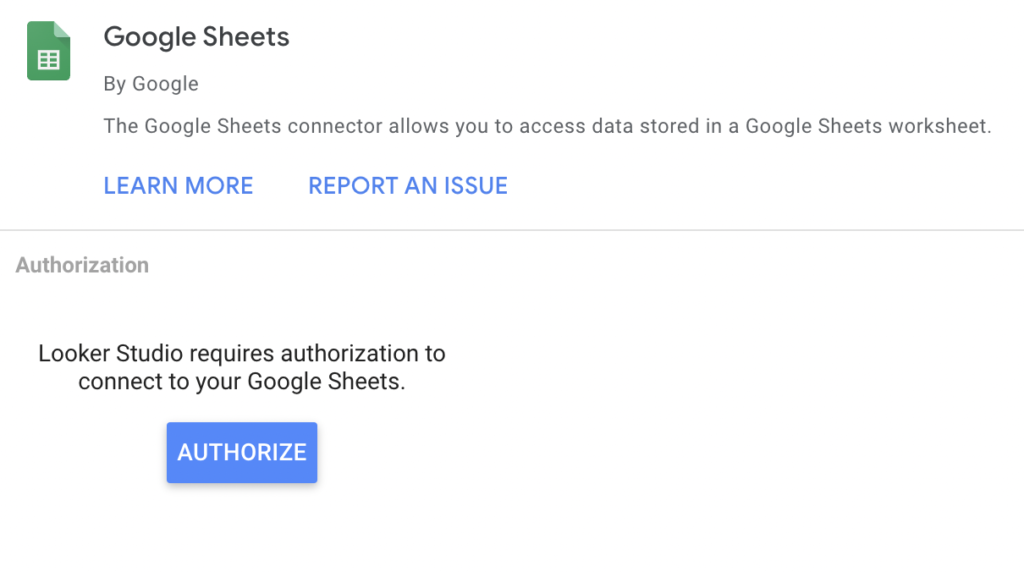
หลังจากเลือกแล้ว หากยังไม่เคยต่อ Google Sheet มาก่อน เราจะต้องอนุญาตให้ Looker เข้าถึง Google Sheet ได้ โดยกดที่ปุ่มสีน้ำเงินตามรูป แล้วเลือกบัญชี Google ที่จะเชื่อมต่อครับ

หากคุณเคยเชื่อมต่อ Looker มาก่อนแล้ว หรือ ทำขั้นตอนด้านบนแล้ว
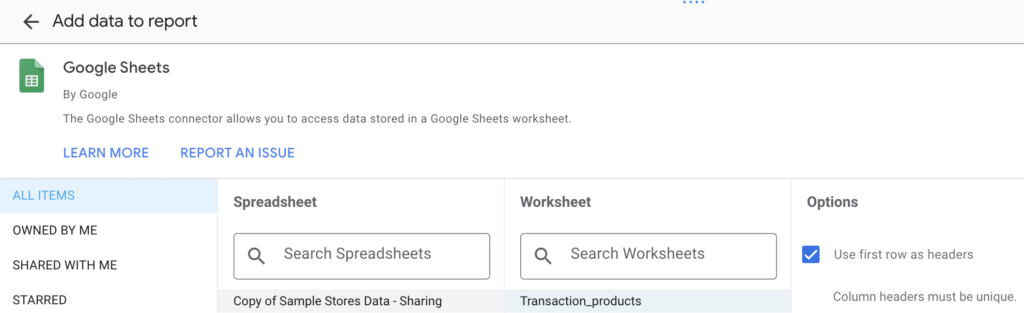
Looker จะให้คุณเลือก Spreadsheet กับ Worksheet ที่ต้องการ ซึ่งหากคุณใช้ข้อมูลที่เตรียมไว้ในบทความนี้ ให้เลือกตามในรูปด้านล่างนี้ได้เลยครับ

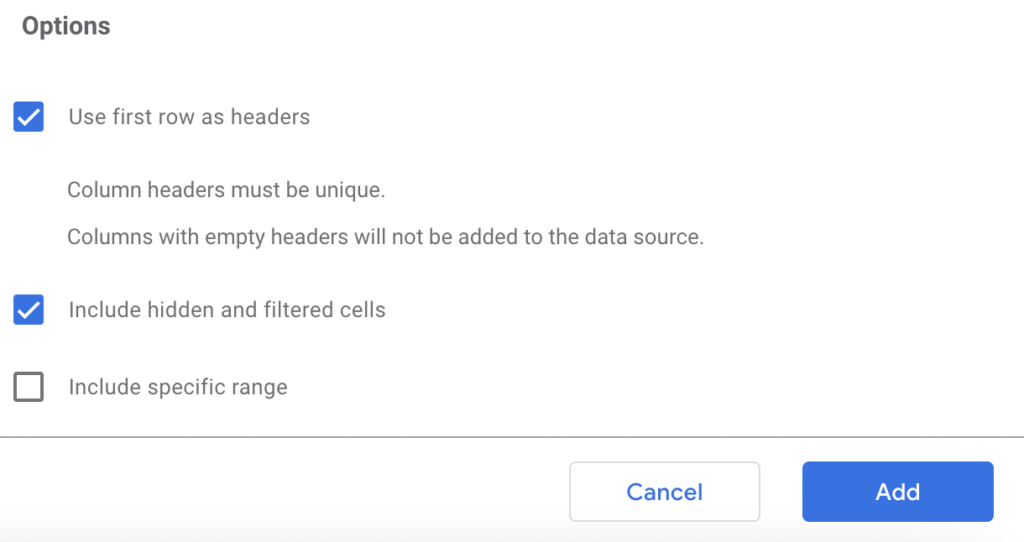
จากนั้นกดปุ่ม Add ที่มุมขวาล่าง

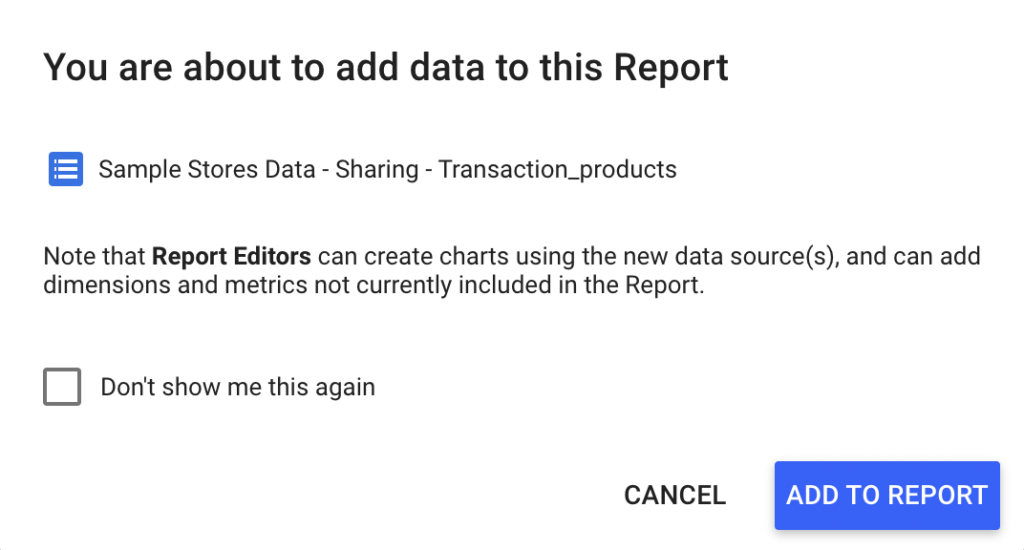
จากนั้นรอจนเห็นหน้าต่างข้อความตามด้านล่างนี้ เพื่อยืนยันการเชื่อมต่อข้อมูล ให้กดที่ปุ่มสีฟ้าตามรูปได้เลยครับ

เมื่อกด Add to report แล้ว Looker จะสร้าง Chart ตารางให้เราตามในรูปด้านล่างนี้ ถือว่าเชื่อมต่อข้อมูลสำเร็จแล้วครับ

Add a chart – การใส่ Chart
ในการใส่ Chart เข้าไปใน Report นั้น นอกจาก Chart ที่ใส่ให้เองตอนเริ่มสร้าง Report
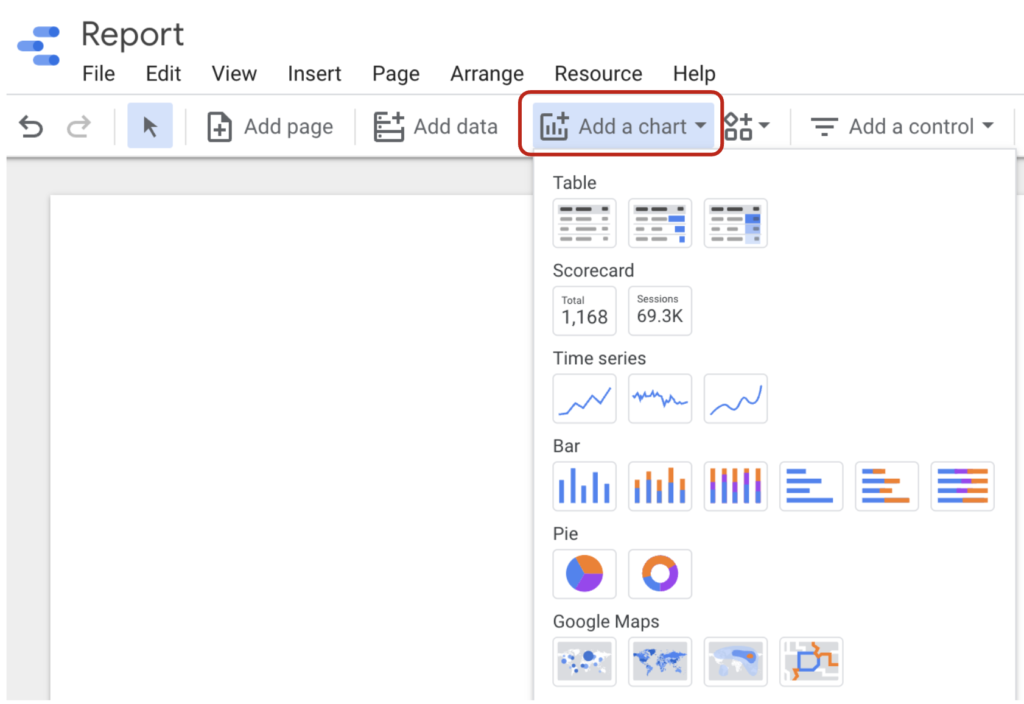
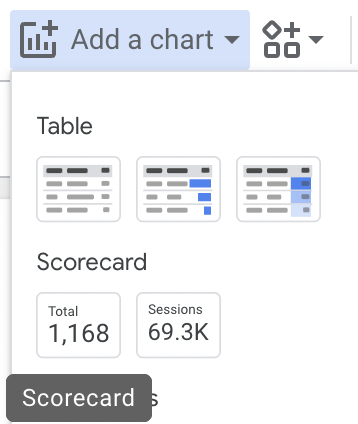
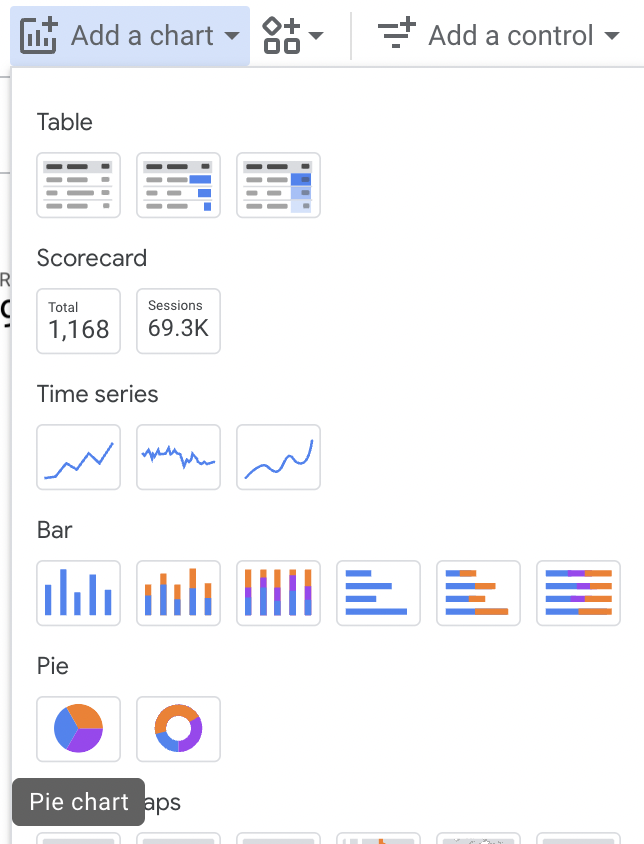
เราสามารถกดได้ที่ปุ่ม “Add a chart” ตามในรูปเลยครับ ซึ่งก็จะมี Chart ต่างๆ มากมายให้เลือกตามที่เห็น
เมื่อเลือกแล้ว เราก็สามารถนำไปวางไว้ในตำแหน่งที่ต้องการได้เลยครับ

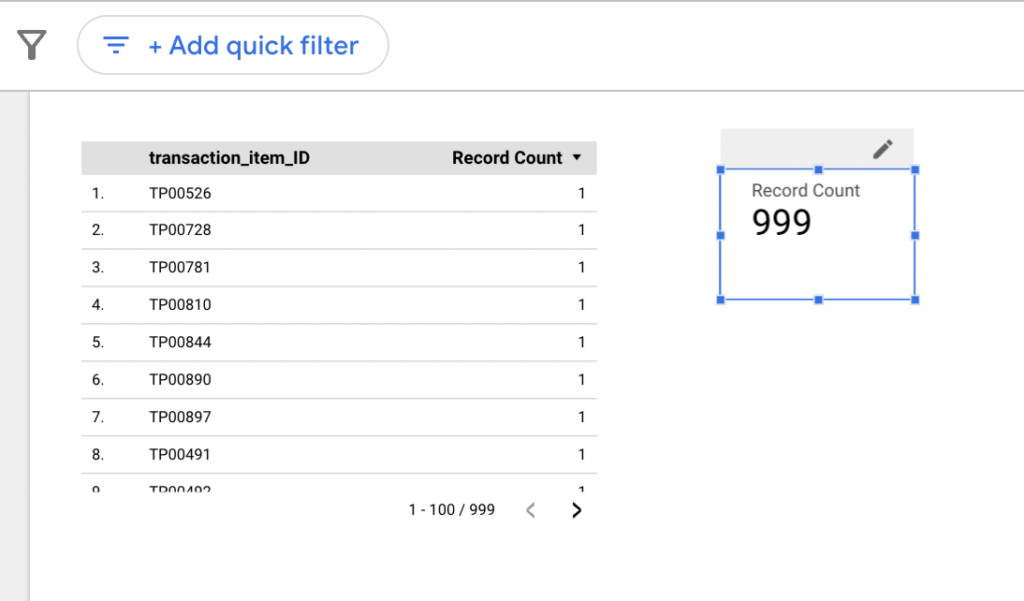
อย่างในตัวอย่างนี้ ผมจะใส่ Scorecard ลงไปเพิ่มนะครับ

ซึ่งผลลัพธ์ที่ได้จะเป็นตามในรูปด้านล่างนี้ครับ

จากนั้นก็เลื่อนตำแหน่ง Chart ตามที่ต้องการได้เลย
ต่อไปเรามาดูวิธีปรับแต่ง Chart กันครับ
Customize Chart – การปรับแต่ง Chart
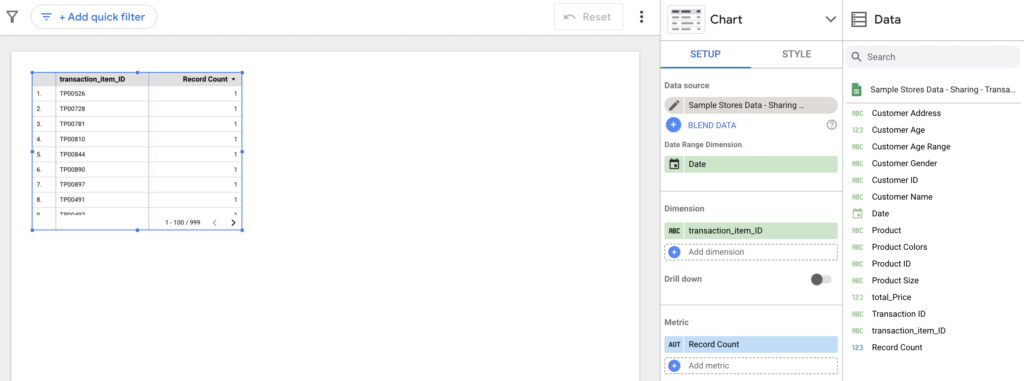
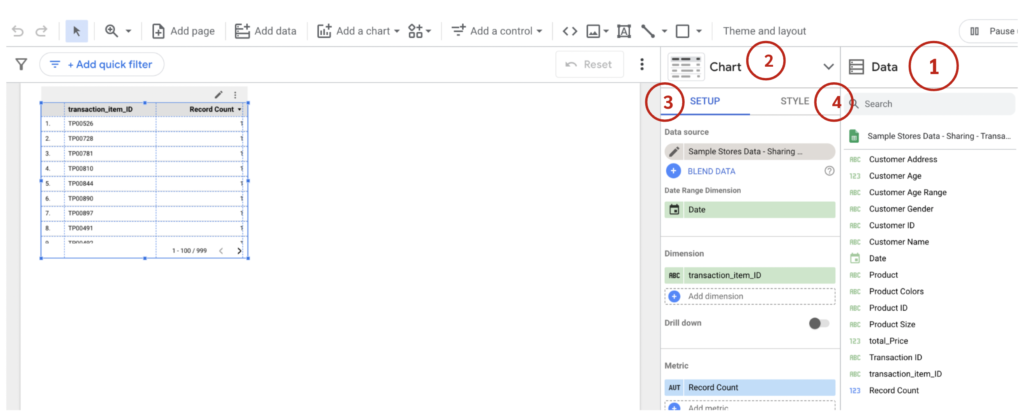
การปรับแต่ง Chart นั้น เราจะเป็นด้วยคลิกที่ตัว Chart ที่เราเลือกให้มีกรอบสีน้ำเงินขึ้น
จากนั้น จะมีแถบต่างๆ ปรากฏขึ้น ซึ่งแถบที่ควรรู้ในการปรับแต่ง Chart ,uดังนี้ครับ

1. แถบ Data คือ ข้อมูลต่างๆ จากต้นทางใน Google Sheets ที่เราสามารถนำมาจัดกลุ่มหรือคำนวณได้
2. แถบ Chart คือ การเลือกเปลี่ยนรูปแบบ Chart ให้เป็น Chart ประเภทอื่นๆ
3. แถบ Setup คือ การจัดการและปรับแต่งข้อมูล โดยนำข้อมูลจากในแถบ Data มาใช้
4.แถบ Style คือ การปรับตกแต่งรูปแบบของ Chart เช่น สี พื้นหลัง ตัวหนังสือ กรอบ และรูปแบบอื่นๆ
โดยในการเริ่มสร้าง Chart เรามักจะเริ่มจาก การเลือกประเภทของ Chart แล้วนำข้อมูลในแถบ Data มาใส่ไว้ในแถบ Setup ในช่อง Metrics และ Dimensions
Metric และ Dimension คืออะไร?
Metrics คือ ตัวเลขที่เกิดจากการคำนวณของเรา เช่น การนับ (Count) ผลรวม (Sum) ค่าเฉลี่ย (Average) และอื่นๆ
Dimensions คือ ข้อมูลที่เราใช้ในการจัดกลุ่ม หรือ แบ่งกลุ่มตัวเลขที่คำนวณมาอีกที เช่น ประเภทสินค้า ช่วงเวลา พื้นที่ เพื่อนำ Metrics ในแต่ละกลุ่มมาเปรียบเทียบกัน
เพื่อให้เห็นภาพ เราลองมาสร้าง Chart กันครับ
ปรับข้อมูลใน Chart ด้วย Metric และ Dimension
ลองสร้างและปรับแต่งข้อมูลใน Scorecard
ก่อนอื่น เราลองมาสร้างกราฟที่ง่ายที่สุด อย่าง Scorecard กันครับ

ลองสร้างและปรับแต่งข้อมูลใน Pie Chart
เราลองมาสร้างกราฟง่ายๆ อย่าง Pie Chart กันครับ

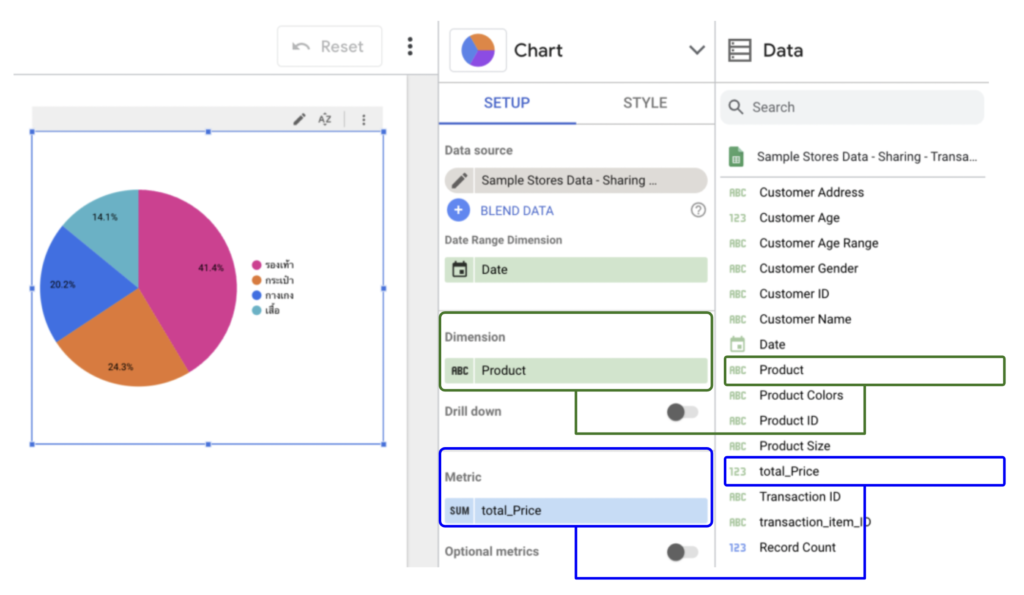
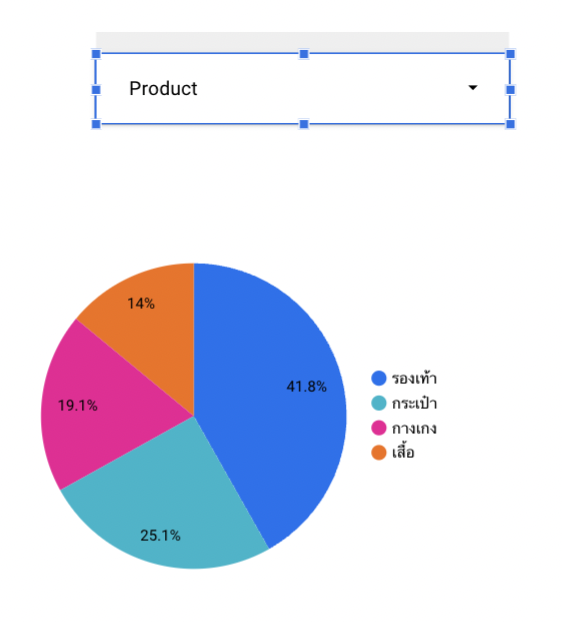
จากนั้น เลือกข้อมูลจากแถบ Data แล้วลากมาไว้ในแถบ Setting ตามในรูปด้านล่างนี้ครับ

จะเห็นว่า เราเลือกข้อมูลมาใส่ดังนี้
- Dimension เป็น Product (สินค้า)
- Metric เป็น total_Price (ยอดขายต่อรายการ) และการคำนวณเป็น SUM (ผลรวม) เพื่อคำนวณรายได้รวม
จะเห็นว่ากราฟหรือ Chart ของเรา จะเป็นรายได้รวม แบ่งตามรายการสินค้า ตามในรูปครับ
ลองสร้างและปรับแต่งข้อมูลใน Line Chart
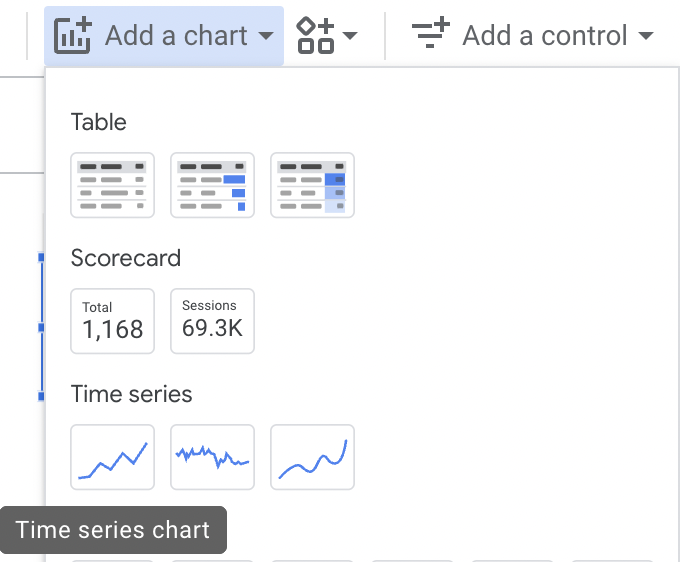
ต่อไป ลองมาสร้าง Chart ต่อไปอย่าง Line Chart กันดูครับ โดย Line Chart ที่แบ่งตามช่วงเวลาใน Looker จะเรียกว่า Time series chart ครับ

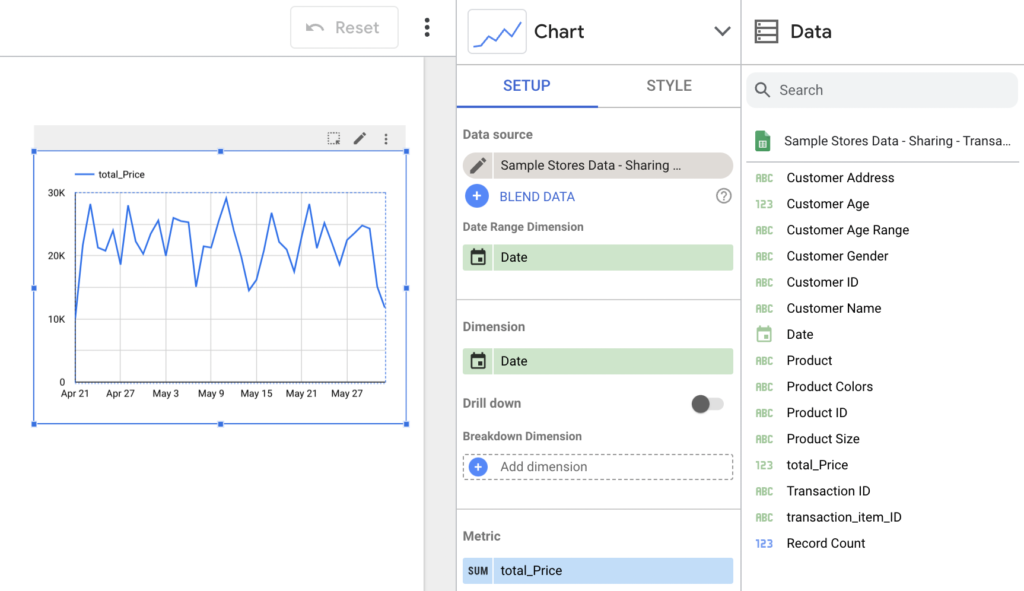
จากนั้น ให้เลือกข้อมูลตามนี้ครับ

จะเห็นว่า เราเลือกข้อมูลมาใส่ดังนี้
- Dimension เป็น Date (วันที่)
- Metric เป็น total_Price (ยอดขายต่อรายการ) และการคำนวณเป็น SUM (ผลรวม) เพื่อคำนวณยอดขายหรือรายได้รวม
เท่านี้ เราก็จะได้ Line Chart เพื่อเอาไว้ดูยอดขายแล้วครับ
จะเห็นว่าใน Chart แต่ละแบบจะสามารถใส่ Metric และ Dimension ได้แตกต่างกันไป เช่น ในรูปนี้ จะเห็นว่า Bar Chart สามารถใส่ Dimension และ Metric ได้อย่างละ 1 แต่ Line Chart อาจสามารถใส่ได้มากกว่า 1 เป็นต้น
สำหรับ Chart อื่นๆ อย่าง Table, Column Charts สามารถกลับไปดูที่ MockUp (แนะนำให้เปิดใน Tab ใหม่) แล้วลองสร้างเพิ่มได้เลยครับ
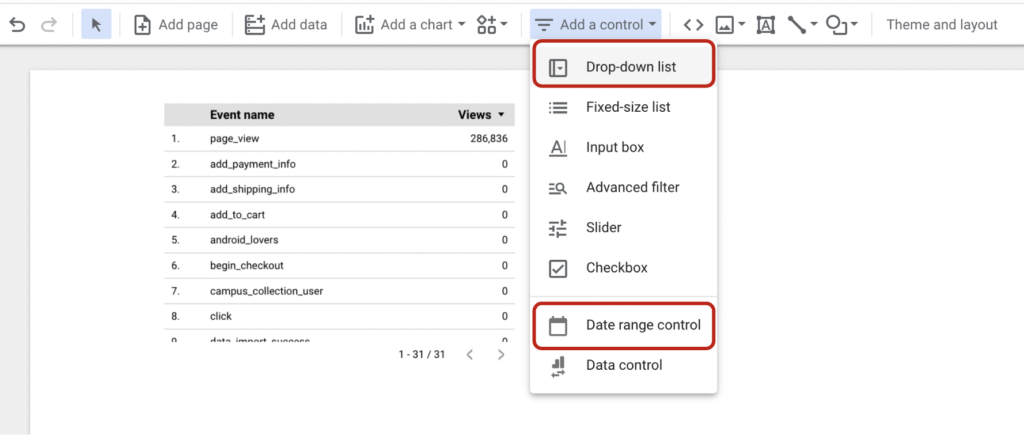
Add a control (filters)
Control ใน Looker Studio คือ ตัวที่ช่วยคัดกรองข้อมูลใน Report ของเราครับ เช่น กรองตามวันที่ กรองตามประเภทสินค้า เป็นต้น
ซึ่งจริงๆ Control นั้น มีมากมายหลายแบบ แต่จากประสบการณ์ของผม Control ที่มักใช้ก่อนบ่อยจริงๆ จะมี 2 ตัวตามนี้ครับ

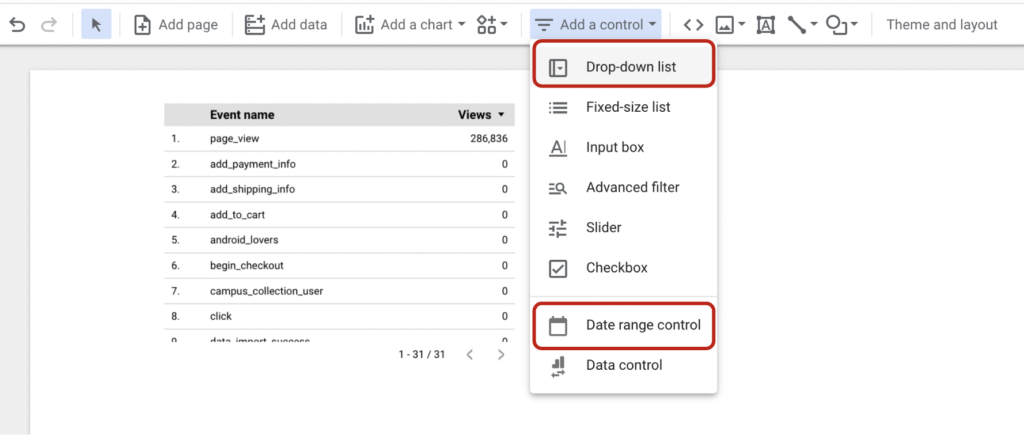
Date range control
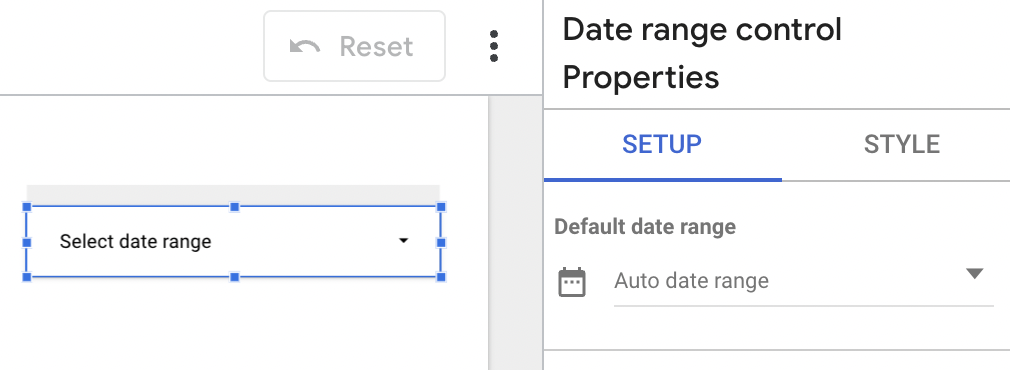
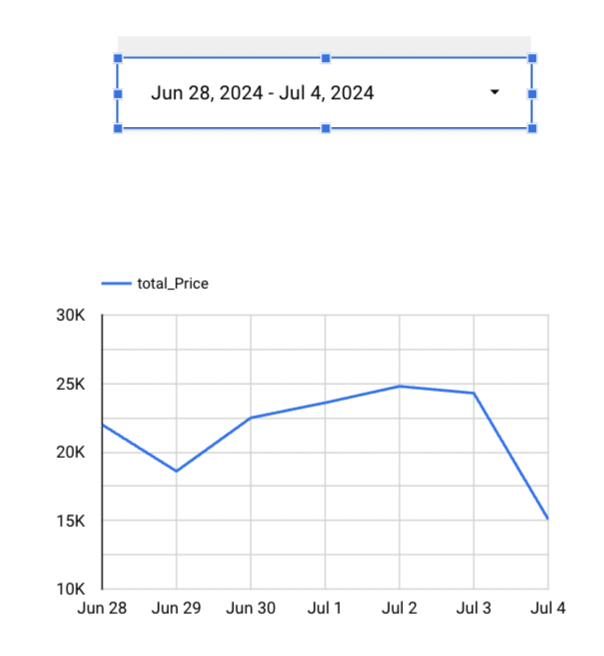
Date range control คือ ปุ่มที่เอาไว้เลือกข้อมูลตามวันที่ครับ โดยปุ่มจะมีลักษณะดังนี้

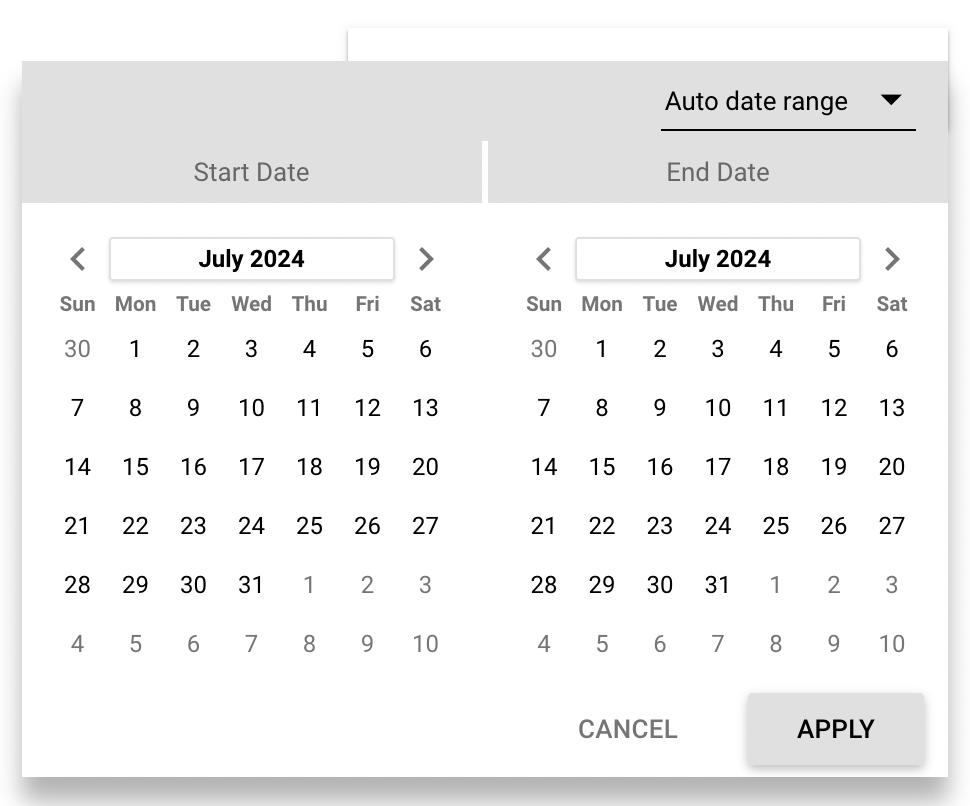
โดยหากกดที่ปุ่มแล้ว เราจะสามารถเลือก วันที่เริ่มต้น และ วันที่สิ้นสุด ของข้อมูลได้ครับ

นอกจากนี้ หากกดปุ่มด้านบนมุมขวาที่มีลูกศรชี้ลง เราจะสามารถเลือกวันที่อัตโนมัติตามเงื่อนไขได้ครับ เช่น
วันนี้ เดือนนี้ ปีนี้ หรือ ปีก่อนหน้านี้ เป็นต้น

ซึ่งเมื่อเลือกช่วงวันที่แล้ว ให้กดที่ปุ่ม Apply
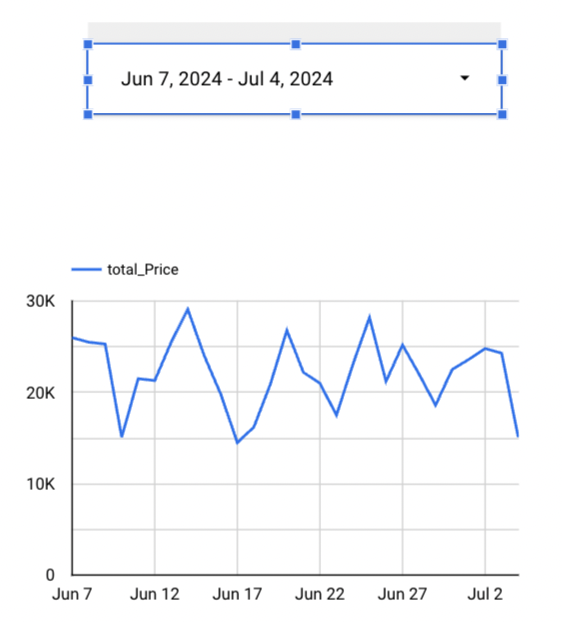
หากเรามีข้อมูลช่วงเวลาใน Chart ของเรา ข้อมูลใน Chart ก็จะเปลี่ยนไปตามช่วงเวลาครับ


ปล. เนื่องจากข้อมูลใน Google Sheet เป็นข้อมูลจำลองที่ใส่สูตรไว้ วันที่ของแต่ละคนที่ Copy ข้อมูลไปจะไม่เหมือนกันนะครับ
Drop Down List

Date range control คือ ปุ่มที่เอาไว้เลือกข้อมูลตามการแบ่งกลุ่มหรือ Dimension โดยปุ่มจะมีลักษณะดังนี้

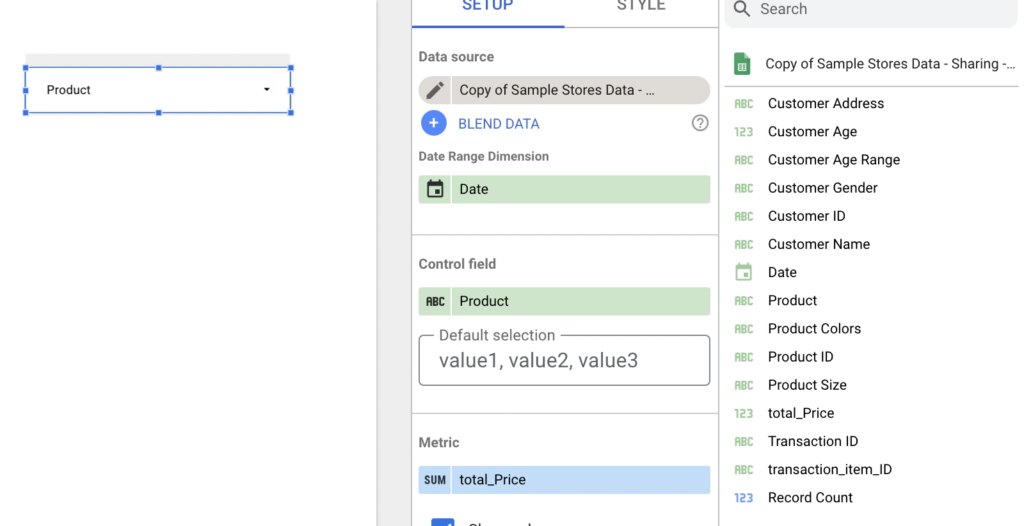
จะเห็นว่าเราสามารถใส่ข้อมูลจากแถบ Data ลงไปในช่อง Control field และ Metric ได้
โดย Control field จะเป็นข้อมูลที่จะใช้ในปุ่ม ซึ่งในตัวอย่างนี้ ผมใช้ Product เมื่อกดไป เราจะสามารถเลือกกรองข้อมูลตาม Product ได้ครับ
ส่วน Dimension จะเป็นตัวเลขประกอบ ที่เอาไว้ดูข้อมูลเพิ่มเติมของแต่ละกลุ่ม
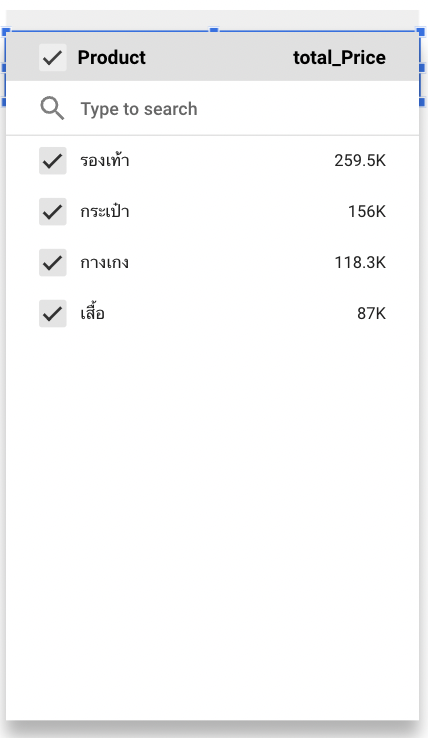
เมื่อใส่ข้อมูลลงไปในทั้งสองช่อง แล้วกดปุ่ม เราจะเห็นตัวเลือกตามในรูปนี้ครับ

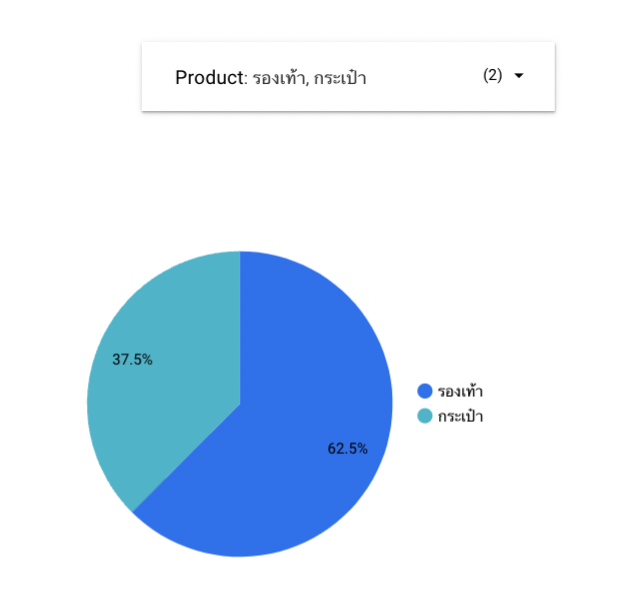
ซึ่งเราสามารถเลือกกรองข้อมูลตามต้องการได้ เช่น หากเราต้องการข้อมูลแต่รองเท้ากับกระเป๋า ให้เราเอาข้อมูลกางเกงกับเสื้อออก จากนั้น เราจะเห็นข้อมูลที่เปลี่ยนไปตามนี้ครับ


Combine into Report (Dashboard)
จากนั้น ให้เรานำ Chart กับปุ่มที่เราสร้างทั้งหมด มาจัดเรียงตามใน Mock Up ก็จะได้ Dashboard เบื้องต้นตามต้องการครับ

แน่นอนว่า Dashboard นี้อาจจะยังไม่สมบูรณ์ เพราะเรายังไม่ได้มีการตกแต่งอื่นๆ เช่น
- ใส่ชื่อ Section ต่างๆ ด้วยตัวอักษร รูปภาพ หรือ Shape ต่างๆ
- ปรับชื่อ Metrics, Dimensions ให้เข้าใจง่าย เช่น total_Price ให้เป็น Total Revenue
- ตกแต่งและปรับแกน Chart บางตัวให้สามารถเข้าใจได้ง่ายขึ้น
แต่ด้วยตัวอย่างเบื้องต้น ก็อาจพอสามารถนำไปทดลองใช้ก่อน เพื่อรับ Feedback และนำมาปรับแก้ไข ก่อนจะเป็นเวอร์ชั่นที่ใช้งานได้จริงครับ
Sharing
สำหรับการแชร์ ก็จะคล้ายๆ กับ Google Docs ต่างๆ คือ สามารถกดที่ปุ่มแชร์ แล้วใส่อีเมล์ของคนที่ต้องการแชร์ให้ได้เลยครับ หรือจะแชร์สาธารณะก็ได้

อย่างไรก็ตาม หากข้อมูลที่คุณต้องการแชร์ เป็นข้อมูลส่วนตัว หรือ ข้อมูลของบริษัท อาจควรระวังการแชร์ข้อมูลไปสู่ภายนอก หรือ แชร์ให้บุคคลที่ไม่เหมาะสมด้วยนะครับ
ข้อดีของ Looker Studio
หากเทียบกับเครื่องมืออื่นๆ เช่น Tableau หรือ Power BI แล้ว ข้อดีของ Looker คือ มีเวอร์ชั่นฟรี สามารถแชร์ได้ง่าย และการสร้าง Dashboard มีขั้นตอนที่ไม่ซับซ้อน
ข้อจำกัดของ Looker Studio
หากเทียบกับเครื่องมืออื่นๆ เช่น Tableau หรือ Power BI แล้ว ยังถือว่าขาดความยืดหยุ่นในการปรับแต่งและมี Charts ให้เลือกค่อนข้างน้อย
สรุป
การใช้เครื่องมือสร้าง Dashboard นั้น ช่วยให้เราสามารถทำ Data Visualization ได้ยืดหยุ่น เหมาะแก่การนำไปวิเคราะห์และติดตามข้อมูลได้สะดวก โดย Looker ถือว่าเป็นเครื่องมือที่สามารถทำให้เราเริ่มต้นและต่อยอดได้ไม่ยากด้วย
หวังว่าบทความนี้ จะช่วยให้ทุกคนเห็นภาพ และ ลองสร้าง Dashboard บน Looker Studio ได้อย่างไม่ยากเช่นกันนะครับ
และหากคุณสนใจการใช้ Looker Studio ให้มีประสิทธิภาพหรือรู้รายละเอียดให้มากยิ่งกว่านี้ ทางเรามีบริการต่างๆ ที่ช่วยคุณได้ ไม่ว่าจะเป็น
- บริการ Workshop ด้านการใช้งาน Looker Studio เพื่อสร้างและออกแบบ Dashboard ให้มีประสิทธิภาพ
- บริการให้คำปรึกษาในการสร้าง Dashboard ด้วย Looker Studio ให้ตอบโจทย์ธุรกิจของคุณ
สามารถเข้าไปดูรายละเอียดเกี่ยวกับบริการต่างๆ ของเราได้ตามปุ่มด้านล่างนี้ได้เลยครับ 🙂